* chore(crates): updated crates to Bevy 0.13 * updated deps * updated / changed code where relevant * updated README files * bumped version numbers for upcoming release * updated rust-toolchain * updated assets where relevant * closes #132 * feat(bevy_gltf_components): * added GltfProcessed flag component to improve performance of iteration over added<gltfExtras> * closes #144 * light & shadow processing is now integrated, to match lights coming from Blender: you can now control whether lights cast shadows, the cascade resolution , background color etc from Blender * closes #155 * feat(bevy_registry_export): added boilerplate to make registry path relative to assets folder * closes #137 * feat(tools): added boilerplate for internal tools * clean zip file generator for blender add-on releases * example gltf file generator * feat(lighting): added components, exporter support & testing for blender-configurable shadows * added BlenderLightShadows component to bevy_gltf_components * added writing shadow information to gltf_auto_export * updated tests * closes #157 Co-authored-by: Jan Hohenheim <jan@hohenheim.ch> |
||
|---|---|---|
| .. | ||
| components | ||
| docs | ||
| propGroups | ||
| registry | ||
| tests | ||
| __init__.py | ||
| blueprints.py | ||
| helpers.py | ||
| pytest.ini | ||
| README.md | ||
| TODO.md | ||
Bevy components
This Blender addon gives you an easy to use UI to add and configure your Bevy components inside Blender !
- automatically generates a simple UI to add/configure components based on a registry schema file (an export of all your Bevy components's information, generated) by the bevy_registry_export crate/plugin
- no more need to specify components manually using custom_properties, with error prone naming etc
- adds metadata to objects containing information about what components it uses + some extra information
- uses Blender's PropertyGroups to generate custom UIs & connects those groups with the custom properties so that no matter the complexity of your Bevy components you get a nicely packed custom_property to use with ...
- the ideal companion to the gltf_auto_export to embed your Bevy components inside your gltf files
Important: the tooling is still in the early stages, even if it is feature complete : use with caution!.
IMPORTANT !! if you have previously used v0.1 , v0.2 had a breaking change, please see this section on how to upgrade your data to v0.2.
This problem should not be present going forward
IMPORTANT !! if you have previously used v0.2 , v0.3 had a breaking change, please see this section on how to upgrade your data to v0.3.
Installation:
- grab the latest release zip file from the releases tab (choose the bevy_components releases !)
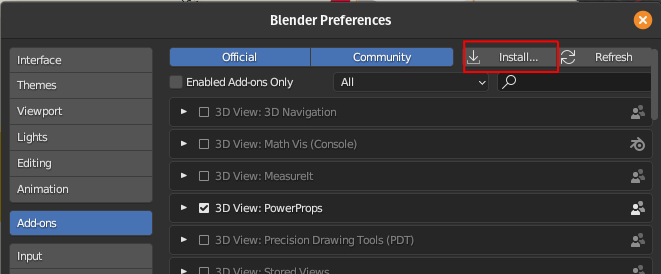
- in Blender go to edit => preferences => install
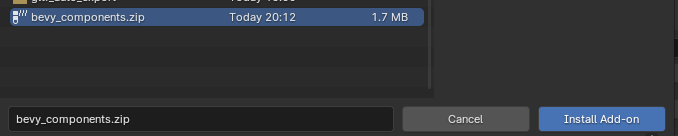
- choose the path where
bevy_components.zipis stored
Configuration & overview
Before you can use the add-on you need to configure it
Bevy side
- setup bevy_registry_export for your project (see the crate's documentation for that), and compile/run it to get the
registry.jsonfile
Blender side
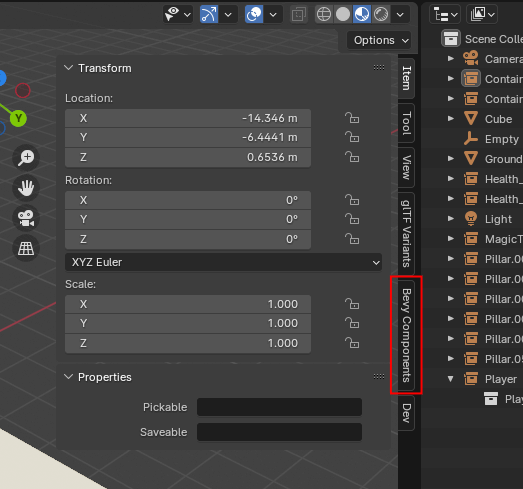
- Go to the new Bevy Components tab in the 3D view
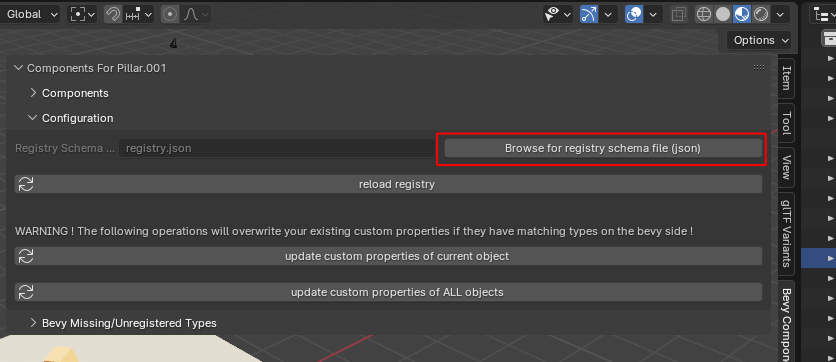
- click on the button to select your registry.json file (in the "configuration" panel)
- the list of available components will appear
Use
Existing components & custom properties
- If you already have components defined manualy in Blender inside custom properties you will need to define them again using the UI!
- avoid mixing & matching: if you change the values of custom properties that also have a component, the custom property will be overriden every time you change the component's value
- you can of course still use non component custom properties as always, this add-on will only impact those that have corresponding Bevy components
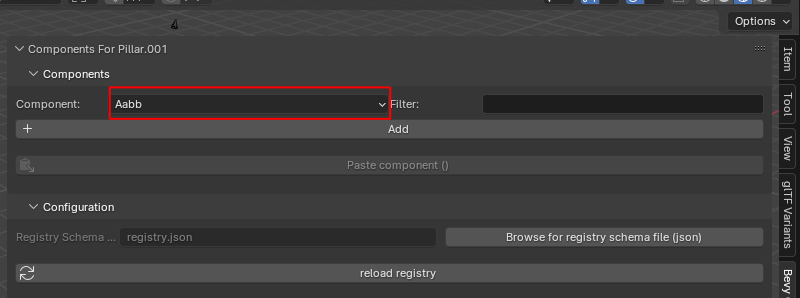
adding components
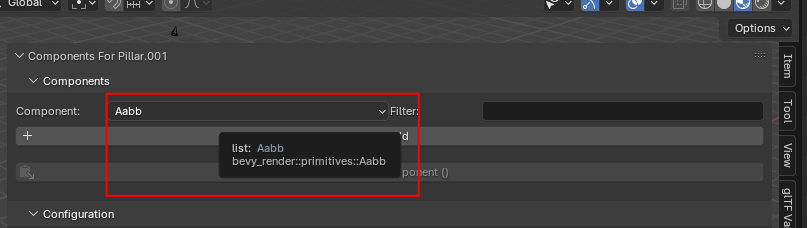
- to add a component, select an object and then select the component from the components list: (the full type information will be displayed as tooltip)
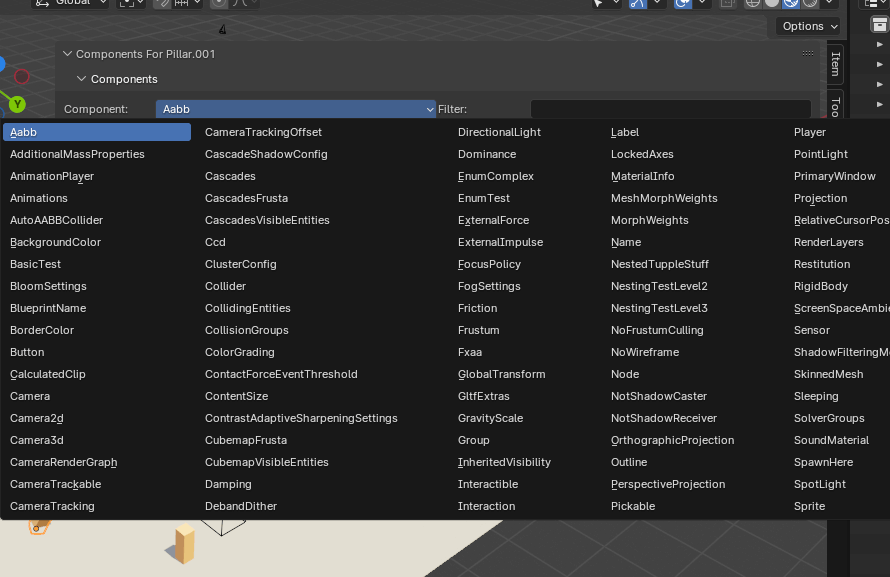
- click on the dropdown to get the full list of available components
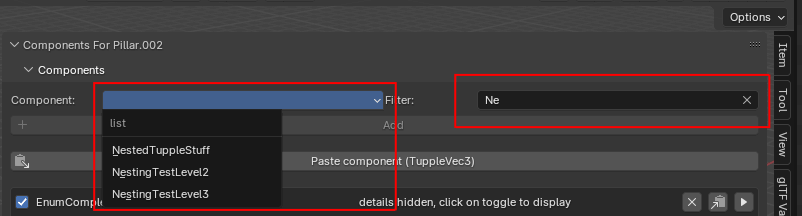
- you can also filter components by name for convenience
-
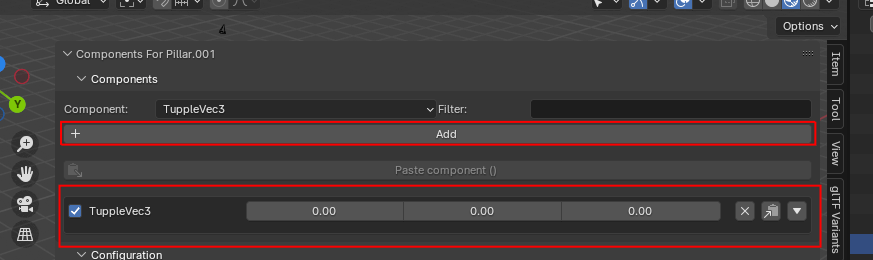
add a component by clicking on the "add component" button once you have selected your desired component
it will appear in the component list for that object
edit components
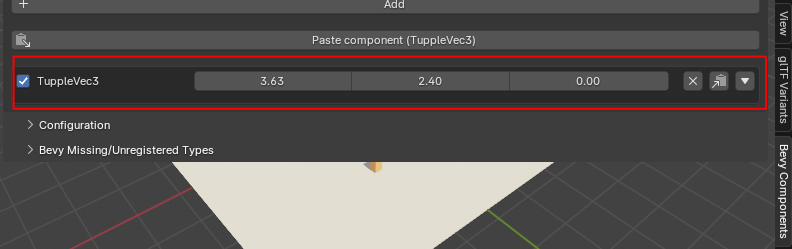
- to edit a component's value just use the UI:
it will automatically update the value of the corresponding custom property
Create components from custom properties
-
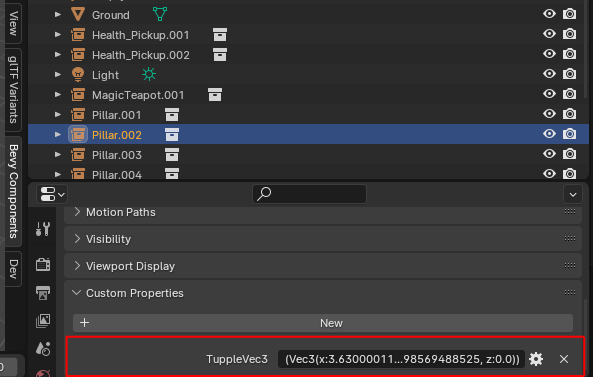
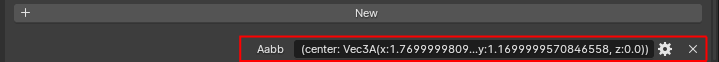
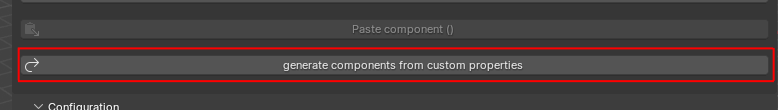
IF you have a valid component type and the correct corresponding RON string in the custom_property value (this button will not appear if not), this add-on can automatically generate the corresponding component for you:
-
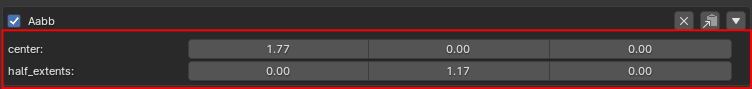
Fill/check your custom property (here for Aabb)
- click on the button
-voila !
copy & pasting
-
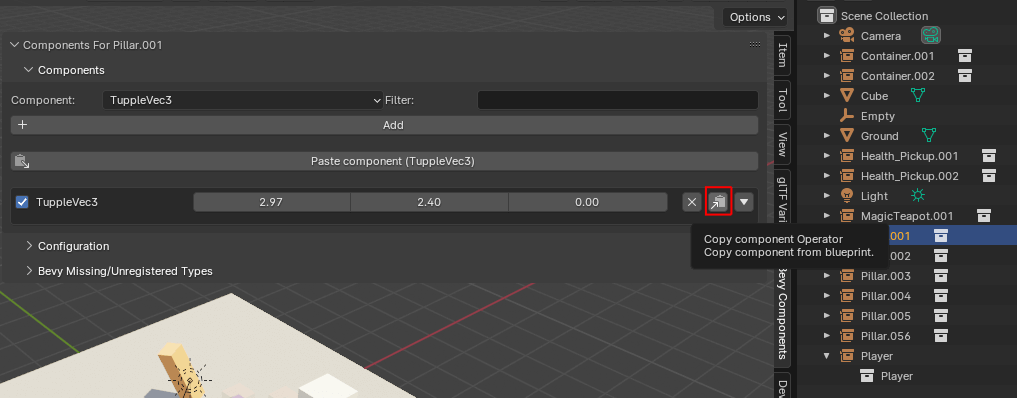
you can also copy & paste components between objects
-
click on the "copy component button" of the component you want to copy
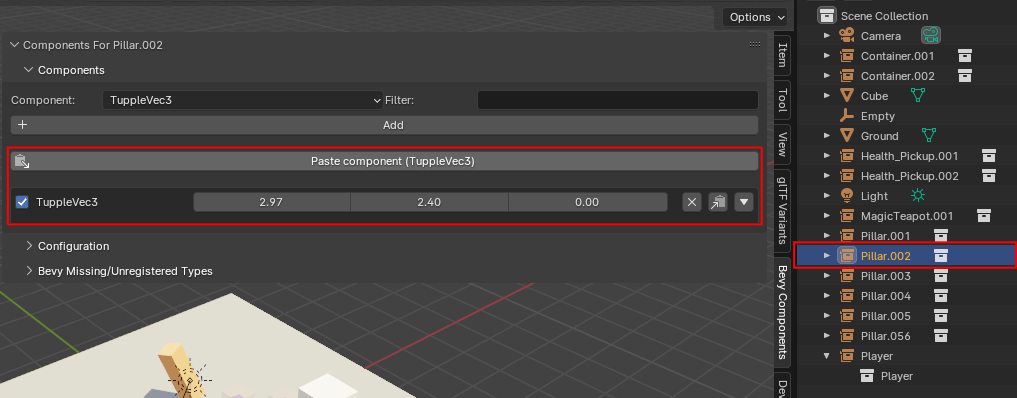
- then select the object you want to copy the component (& its value) to, and click on the paste button.
It will add the component to the select object
if the target object already has the same component, its values will be overwritten
Additional components UI features
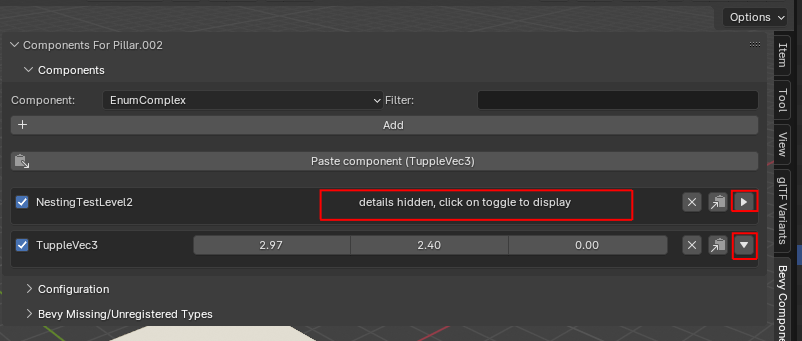
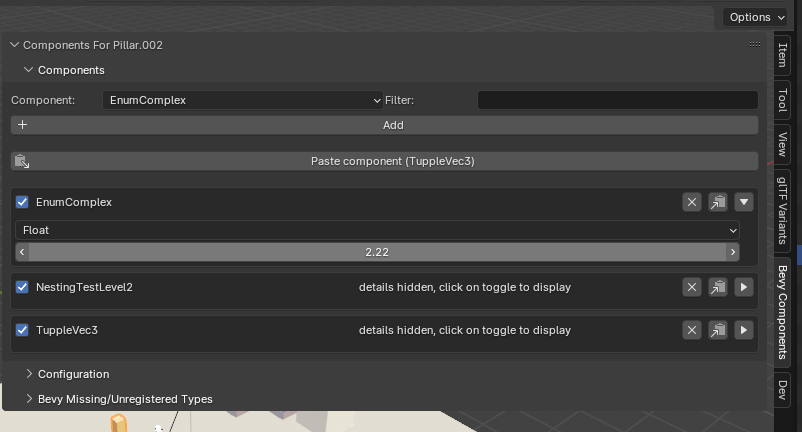
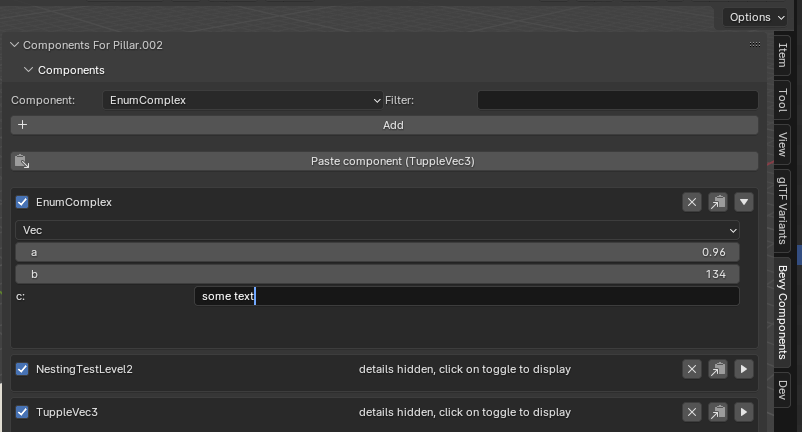
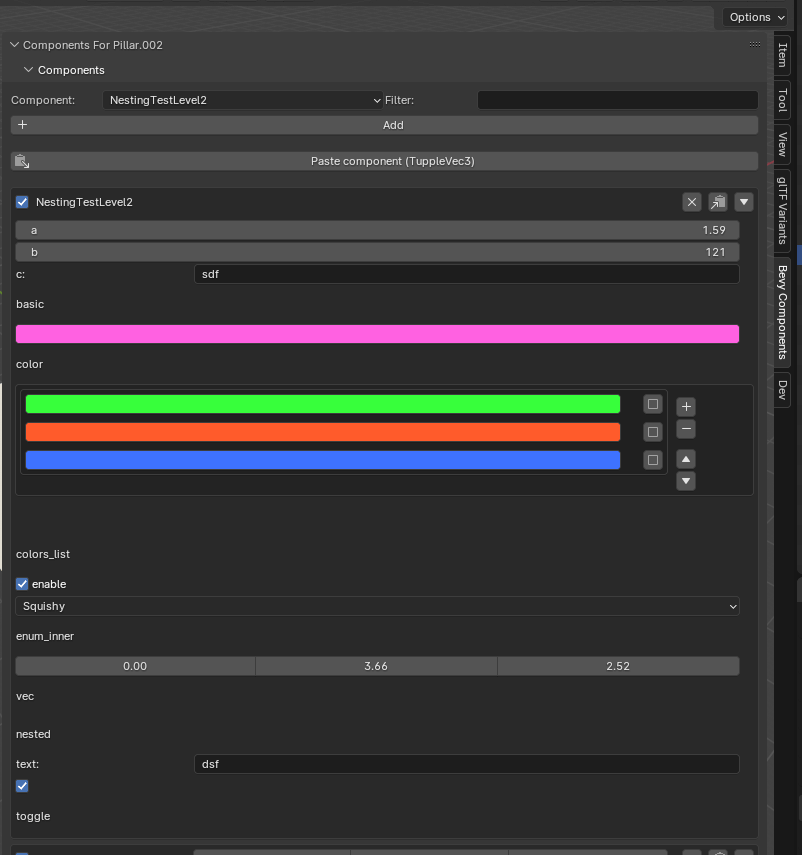
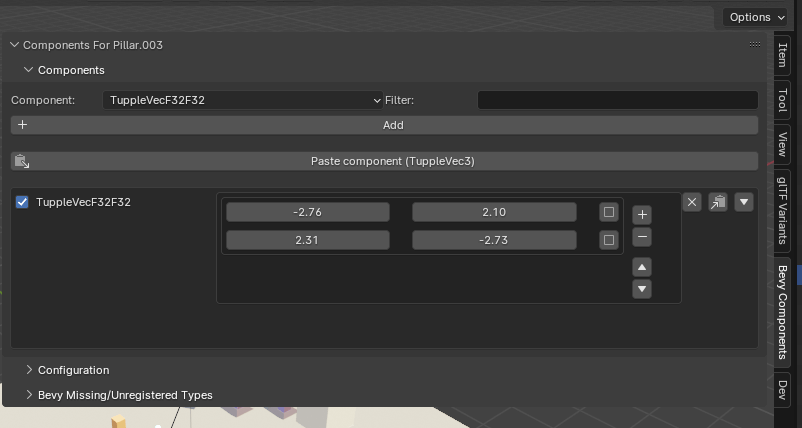
- for large/ complex components you can toggle the details of that component:
Supported components
- normally (minus any bugs, please report those!) all components using registered types should be useable and editable
- this includes (non exhaustive list):
Unregistered types & error handling
-
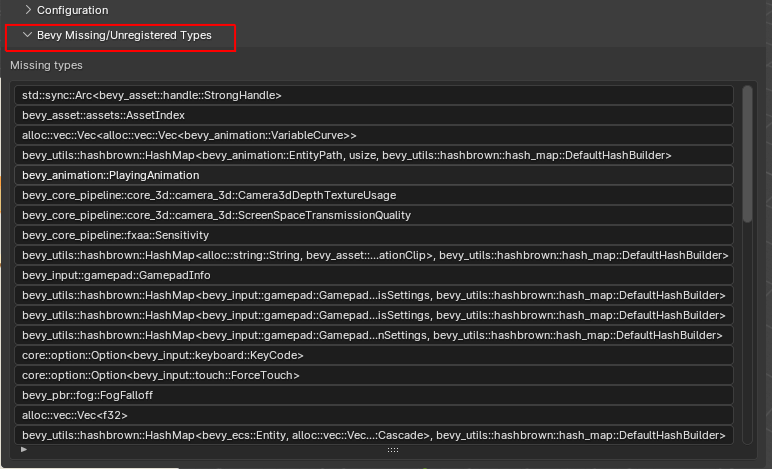
non registered types can be viewed in this panel : (can be practical to see if you have any missing registrations too!)
-
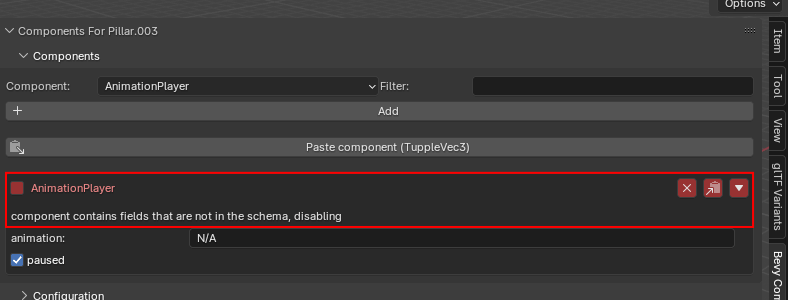
if you have a component made up of unregistered structs/enums etc, you will get visual feedback & the component will be deactivated
important !
gltf_auto_exportcurrently has no way of filtering out components, so you need to delete invalid components like these before exporting this will be adress in the future -
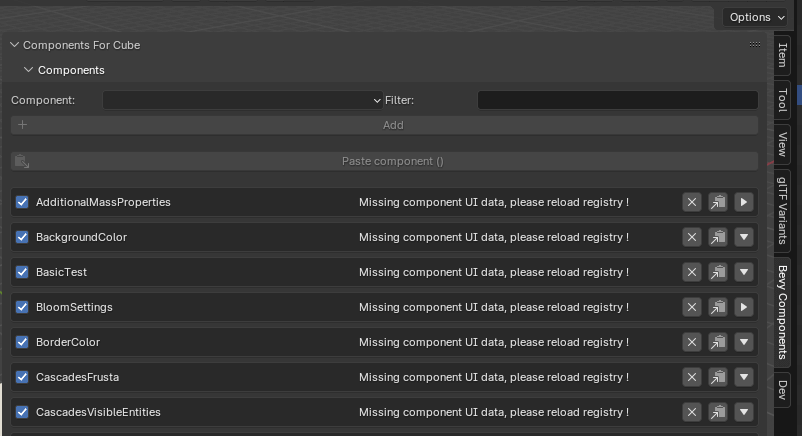
if you are encountering this type of view: don't panic your component data is not gone ! It just means you need to reload the registry data by clicking on the relevant button
advanced configuration
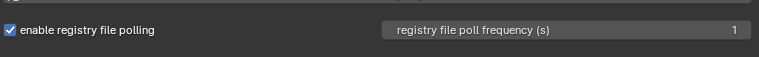
registry file polling
-
by default, the add-on will check for changes in your registry file every second, and refresh the UI accordingly
- you can set the polling frequency or turn it off if you do not want auto-refresh
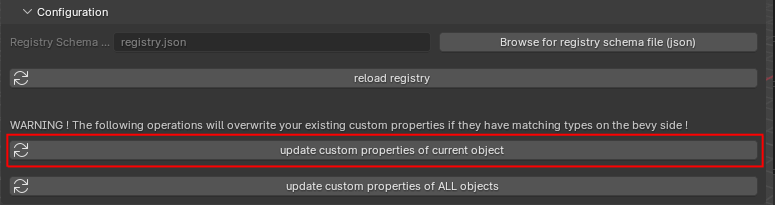
regenerate custom property values
-
"update custom properties of current object" : will go over all components that you have defined for the currently selected object, and re-generate the
corresponding custom property values
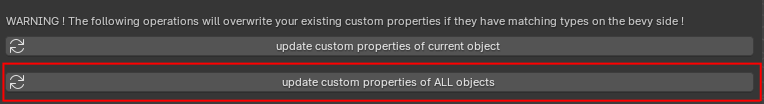
-
"update custom properties of ALL objects" : same as above but it will do so for the ALL objects in your blend file (so can be slow!), and re-generate the
corresponding custom property values
IMPORTANT !! use this if you have previously used v0.1 or v0.2 , as v0.3 had a breaking change, that makes it necessary to use this once to upgrade components data You should also re-export your gltf files , otherwise you might run into issues
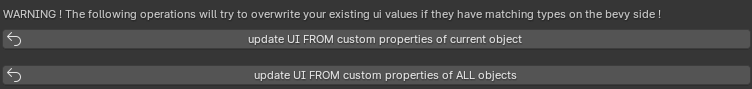
regenerate UI values
- since v0.2, you have the option to regenerate (for the selected object or all objects, as above) to regenerate your UI values from the custom property values
IMPORTANT !! use this if you have previously used v0.1 , as v0.2 had a breaking change, that makes it necessary to use this once to upgrade the UI data
Additional important information
- for the components to work correctly with
bevy_gltf_componentsorbevy_gltf_blueprintsyou will need to set thelegacy_modefor those plugins to FALSE as the component data generated by this add on is a complete, clean ron data that is incompatible with the previous (legacy versions). Please see the documentation of those crates for more information.
Note: the legacy mode support will be dropped in future versions, and the default behaviour will be NO legacy mode
Examples
you can find an example here
Known issues & limitations:
- Range data (ie
Range<f32>etc) are not handled at this time (issue seems to be on the Bevy side) - Entity structs are always set to 0 (setting entity values on the Blender side at this time does not make much sense anyway)
License
This tool, all its code, contents & assets is Dual-licensed under either of
- Apache License, Version 2.0, (LICENSE-APACHE or https://www.apache.org/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT or https://opensource.org/licenses/MIT)